Have you ever tried to create a new Facebook App for your website which doesn't have HTTPS support?
Even you can't create a Facebook Page tab for pointing to your website without HTTPS support! The working of this trick is described in the following picture.
I am going to show you how to create any Facebook app for your website without HTTPS support.
For that you need to create a Google site and embed an iframe in it to point to your website.
This is because Google site provides HTTPS support.
Even you can't create a Facebook Page tab for pointing to your website without HTTPS support! The working of this trick is described in the following picture.
I am going to show you how to create any Facebook app for your website without HTTPS support.
For that you need to create a Google site and embed an iframe in it to point to your website.
This is because Google site provides HTTPS support.
Step 1:
Create a Google site. If you already have a Google site, skip this step.
Sign in to your Google account and go to Google site (Follow the link in new tab).
Click on "Create site".
Choose a Blank template.

This is because you are going to embed only an iframe that points to your website. Hence a good looking template for your Google site does have no deal for you.
After choosing a blank template, enter a site name and click on "Create".
Step 2:
Once your site is created, edit the home page.
Go to Insert->More Gadgets and choose iframe widget as shown below.


Save the changes and test your newly created google site.
Step 3:
If you did the above two steps correctly you night see your website home page inside the newly created site.
Also note that header and footer of google site are visible.
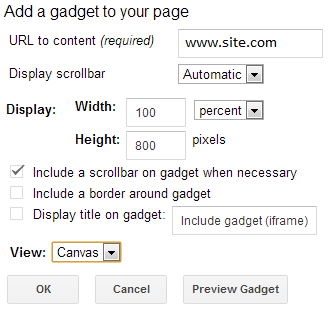
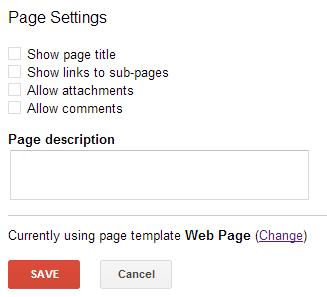
Press 'u' key, and the following dialog is displayed.

You can hide the header and footer easily. Just un-check all options as shown above.
Step 4:
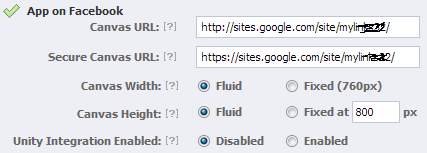
Create a new app for Facebook with your new Google website. Go to Facebook Developer Page.

Now you are able to enter both HTTP and HTTPS.
>>>> share if you like <<<<





0 comments:
Post a Comment
Add Your Comment Below